Si en tu negocio organizas eventos, seguramente ya utilices Facebook para promocionarlos. Facebook cuenta con una función para crear eventos y promocionarlos entre tus amigos o los fans de tu página. Por eso en esta entrada te enseñamos como añadir los eventos de Facebook en WordPress de manera manual, sin plugin. Aunque no te sientas cómodo tocando código no tengas miedo, esta es una manera sencilla y fácil y no requiere conociemientos de programación y como resultado conseguirás aumentar la difusión de tus eventos y que sean un éxito.
El primer paso es ir a la página de desarrolladores de Facebook, a la sección de plugin de página.
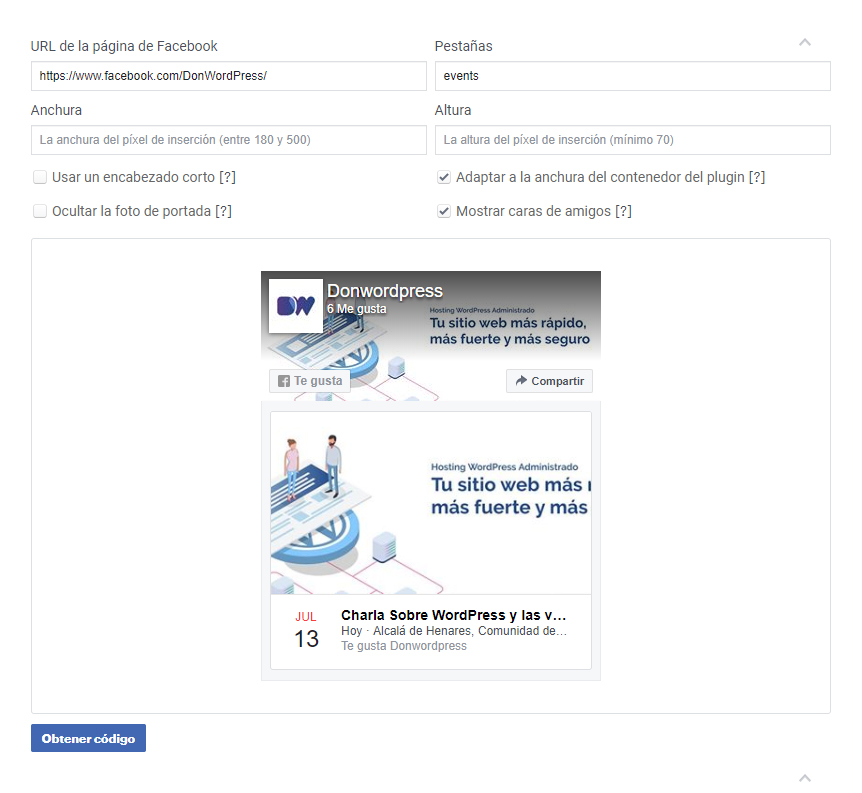
Desde aquí podemos configurar la apariencia cono la que vamos a insertar nuestro evento.

- Introduce la dirección URL de su página de Facebook en el campo URL.
- En el campo Pestaña introducimos el valor “events”
- En anchura y altura: puedes personalizar el ancho y el alto de la caja de Facebook
- Usar un encabezado corto: reduce el tamaño de la imagen de portada.
- Adaptar a la anchura del contenedor del plugin: adaptar la caja de Facebook al tamaño adecuado automáticamente.
- Ocultar la foto de portada: no mostrará la imagen de portada de la Fan Page.
- Mostrar caras de amigos: muestra las imágenes de los perfiles de nuestros contactos de Facebook a los que les guste la Fan Page.
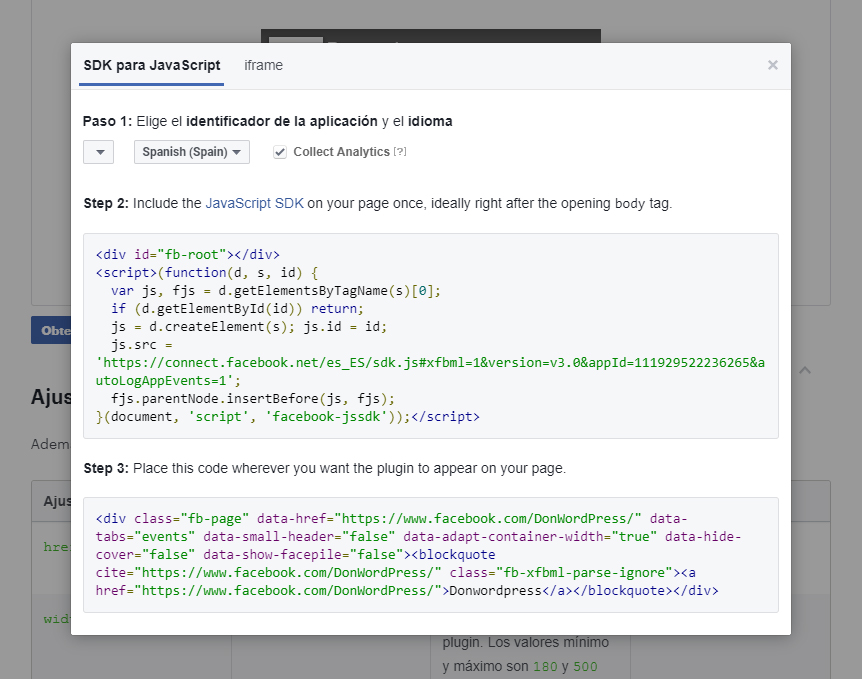
Una vez configurada la apariencia haz clic en el botón "Obtener código" y se abrirá una ventana que muestra dos cuadros de código que necesitamos.

El primer bloque de código tiene que estar presente en toda la página, lo mejor es añadirla en el archivo header.php, que se encuentra en la carpeta del tema que usemos. Los temas están en la ruta “/wp-content/themes/”, así que la ruta del fichero header.php es: /wp-content/themes/nombre-del-tema/header.php
Una vez localizado el archivo, pegamos el código justo después de la etiqueta <body>
Para visualizar la caja del evento en una entrado o página pegamos la segunda parte del código donde queramos que aparezca, pero recuerda pegarlo con el editor de texto en modo HTML.
Para colocarlo en un un sidebar, por ejemplo, tendríamos que ir a Apariencia > Widget y pegar el código en un nuevo widget de HTML personalizado.
Con esto ya tendríamos visible los eventos en nuestra web. Como has visto no es dificil y de esta manera podremos dar mayor alcance a los eventos que organicemos.