Un iFrame es una etiqueta HTML que te permite insertar un documento HTML externo dentro de tu sitio web. El uso de esta etiqueta es una gran ventaja cuando queremos compartir elementos de mucho tamaño sin que afecte al rendimiento de nuestra web, un ejemplo es cuando queremos insertar videos. El rendimiento de nuestra web se vería afectado si insertáramos en nuestra web un vídeo de mucho peso alojado en nuestro servidor, si usamos un iFrame para mostrar un vídeo de YouTube se reduce el tiempo de carga. Puede tardar un tiempo en cargar ya que tu web realiza una llamada al sitio externos para mostrar el contenido pero ese proceso se realiza en menos tiempo que si llamara a un vídeo que se almacena tu alojamiento web. Lo mismo ocurre con otro tipo de contenidos como son los mapas de Google Maps o documentos en PDF.
iFrames y SEO
Una de las dudas más comunes a la hora de usar iFrames es si esto afecta al SEO. Por ejemplo, si lo usamos para mostrar otra web dentro de nuestro WordPress este contenido Google no lo contaría como contenido duplicado. Los bots de Google ven que la URL de origen es diferente a la que están rastreando y los entiende como sitios diferentes.
Google tampoco puede considerar que el uso de los iFrames es una manera de hacer una práctica poco recomendada y sancionable llamada Cloacking, una táctica que muestra a los
visitantes de una página web un contenido diferente del que se muestra en los resultados de los motores de búsqueda.
De la misma manera que no nos va a repercutir negativamente tampoco nos va beneficiar de ninguna manera positiva. El contenido incrustado con iFrames no se atribuye a la página que lo contiene si no a la URL de origen que define la etiqueta.
Cómo insertar iFrames en WordPress
Hay que tener en cuenta que los iFrames que queramos insertar deben utilizar el mismo protocolo de transferencia que el que usemos en nuestra web. Si en nuestra web se utiliza HTTPS, sólo podremos embeber páginas o contenido de otros sitios HTTPS.Lo mismo ocurre si utilizamos HTTP, solo podremos incrustar páginas o contenido de sitios con el protocolo HTTP.
1. Añadir iFrames en WordPress para embeber una web manualmente
El código básico para añadir un iFrame de un HTML se compone de la apertura y cierre de la etiqueta, el atributo src para indicar la URL a embeber.
El código quedaría de esta manera:
Otros parámetros que se pueden utilizar para personalizar el iFrame son los atributos width y height para indicar la anchura y el alto del marco que contendrá el contenido embebido. El valor de estos parámetros puede indicarse tanto en porcentajes como en píxeles o combinando ambos.
Para definir un marco de 960 píxeles de ancho y 720 píxeles de alto el código quedaría de esta manera:
Para definir un marco de 100% de ancho y 60% de alto el código quedaría de esta manera:
Para definir un marco de 100% de ancho y 720 píxeles de alto el código quedaría de esta manera:
Para insertarlo en una página o entrada de WordPress abre el editor en vista de código (modo HTML) y pon el código del iFrame dónde quieras insertar marco, así de simple.
2. Añadir iFrames de YouTube
Uno de los mayores usos de los iFrames es insertar vídeos de YouTube. La plataforma de videos facilita los códigos de incrustación necesarios para que puedas insertar videos con la etiqueta iFrame en WordPress.
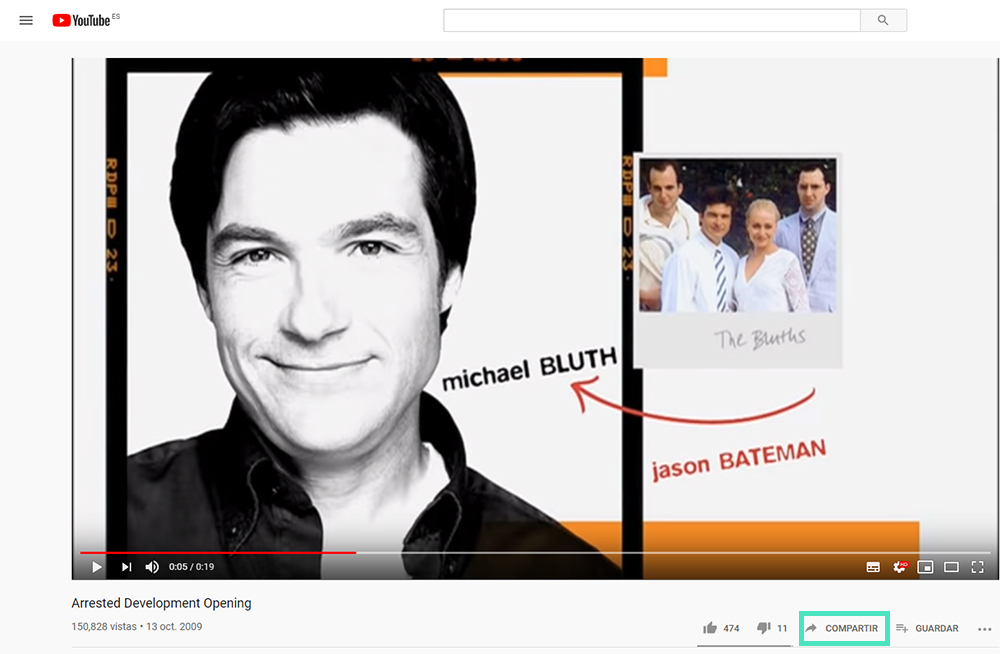
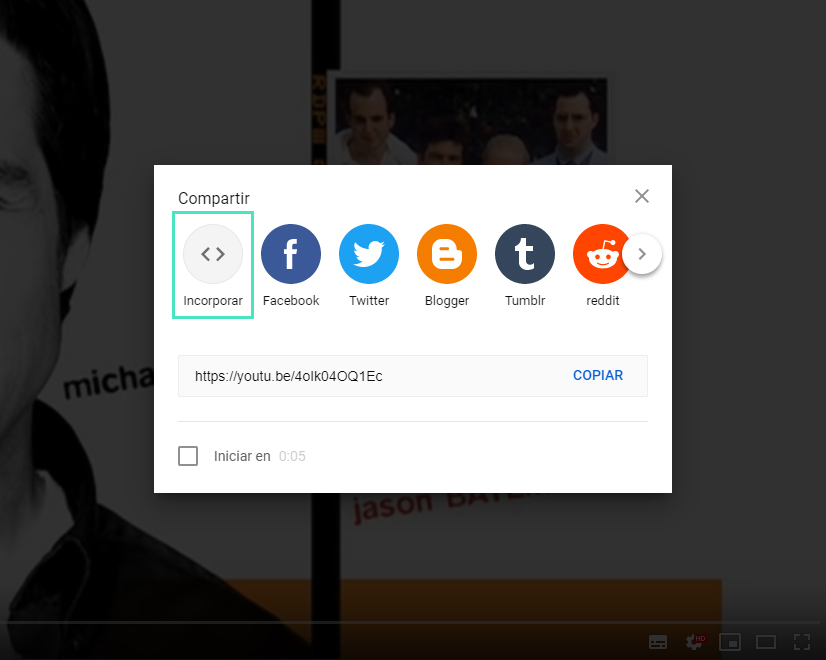
Para ello haz clic en Compartir debajo del reproductor. Se abrirá una ventana con diferentes opciones para compartir, haz clic en “Incorporar”.


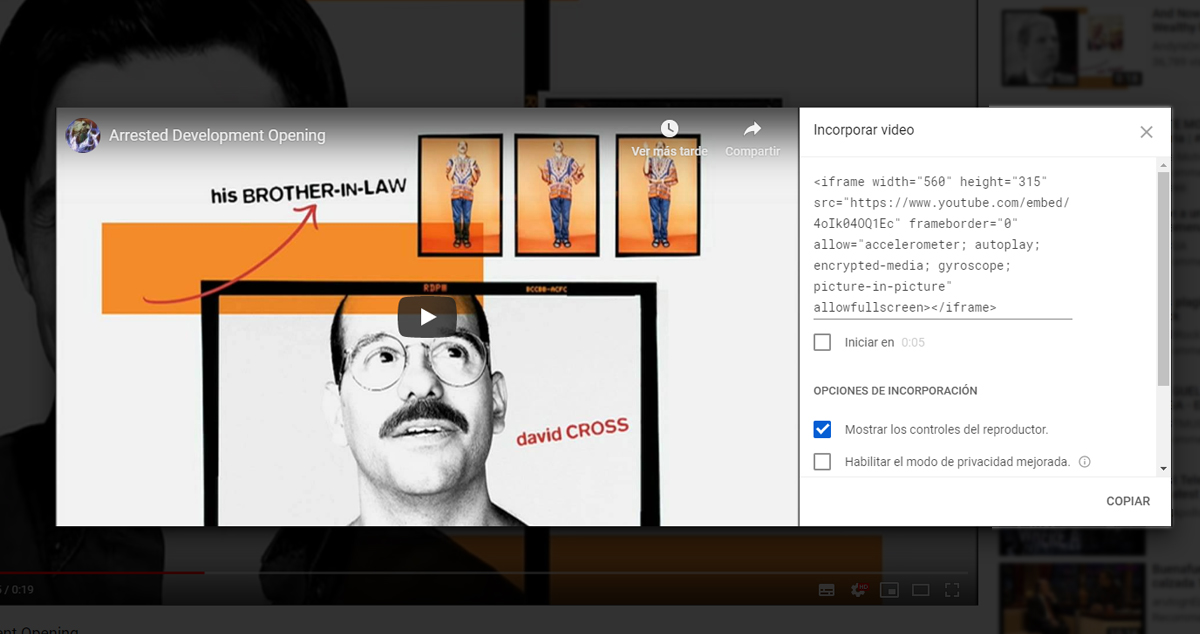
Esta opción muestra un fragmento HTML añadir el vídeo a un iFrame. Simplemente copialo y pégalo en el editor de WordPress en modo HTML.

Si quieres variar el tamaño solo tienes que cambiar el valor de los parámetros width y height. Si quieres saber más sobre los parámetros del reproductor de YouTube puedes visitar la guía para desarrolladores de YouTube.
3. Añadir Publicaciones de Facebook
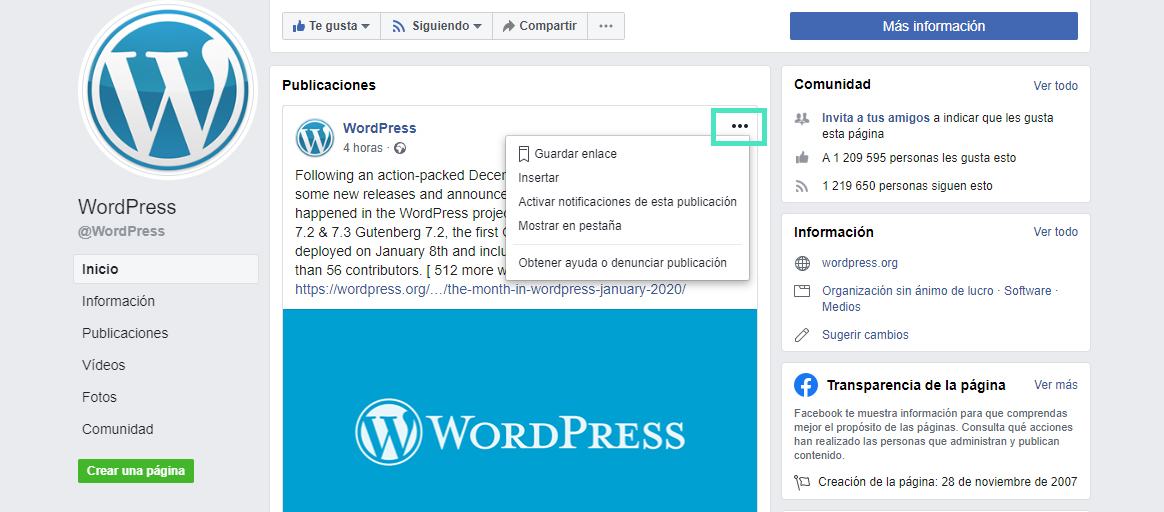
Si queremos insertar una publicación de Facebook en una entrada o página de WordPress haz clic sobre el menú de tres puntos que está en la esquina superior derecha del mensaje que quieres embeber en la web.
Entre las opciones que se aparecen haz clic en “Insertar” y copia el código, después pégalo en el editor de WordPress en modo HTML.

4. Añadir iFrames con plugin
Si no eres muy hábil trabajando con el editor en formato HTML siempre puedes recurrir a usar un plugin para poder insertar los iFrames. En este caso puedes usar el plugin freemium Avanced iFrame, su uso es muy sencillo y cuenta con mas de 60.000 instalaciones activadas que junto con con el hecho de estar actualizado lo hace un plugin muy fiable.
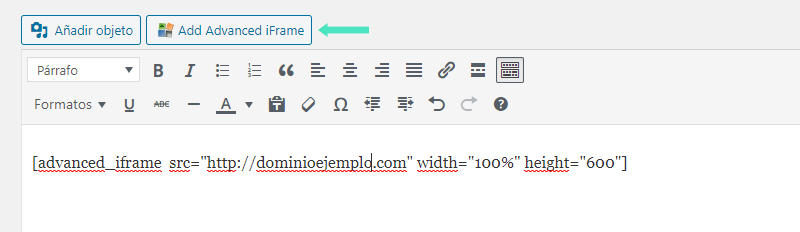
Localiza el plugin desde el repositorio de WordPress en “Plugins > Añadir Nuevo” e introduce el nombre del plugin en el buscador. Una vez localizado instalado y activado crea o edita una entrada o página y verás que aparece un nuevo botón “Add Advance iFrame”. Este botón inserta un shortcode donde definimos la url que queremos añadir como iFrame.

En el campo “src” podemos definir tanto las url de sitios webs como la url de videos de YouTube
Conclusión
A modo de consejo te diré que siempre que puedas prescindir del uso de plugins mejor. Recuerda que un uso excesivo de los plugins puede relentizar tu WordPress además de ser una puerta de entrada para hackers si no se actualizan de manera habitual.
El uso de los iFrames te ayudará a no perjudicar el rendimiento de tu WordPress a la hora de mostrar vídeos ya que evitas tener que alojarlos en tu servidor. Además el uso de iFrame es no se considera una infracción de los derechos de autor por lo que es un método totalmente legal para compartir contenido de otras webs.
¿Os ha resultado útil este artículo? ¿Tienes alguna duda sobre cómo insertar un iframe en WordPress? Déjanos tu comentario o duda a través del formulario de comentarios que hay a continuación.